前回のカウントダウンタイマーに関して、早速ネットで繋がってないときにも使いたいという要望をいただいたので、Electronを試してみようと思いました。....の、作業ログです。
Chroniumブラウザを使って Webを単体アプリにパッケージするElectron
Electronというのは、ChromeやSaferiなどのブラウザのコアになっているChroniumを使って、Webフロントエンドの技術でスタンドアローンのアプリを作れるというものです。必要なソースを全部固めてexeとか実行ファイルにするツール群とデバッグ環境、という感じかなと思います。
人気のあるクロスプラットフォームエディタのAtomとかVSCodeがElectronで作られているそうなので、信頼性もありそう。
2000年代前半くらいにあったWindowsのhtaという仕組みがあるのですが、それに近い感じもします。AngularやReactなどのWebフロントエンドのツールがそのまま使えるというのが面白いところかなと思います。普通にツール作るならなんとなく Swift とかのほうが簡単なんじゃないかと思うのですが、クロスプラットフォームで動くものを作れる(ChroniumとかJavaScriptのおかげ)ので、そういうときには便利なのではないかという感じがします。その分複雑度は上がってしまうので、ハマった時に抜け出すにはそれなりに熟練が必要そうな気がします。まあなんでもそうですね。
とりあえずマルチウインドウは避け、カウントダウンタイマーが動くところまで
今回はまず Electron で Angular のカウントダウンタイマーが動くところまでやりました。マルチウインドウでの同期は少しハードルが高いかもしれないので、まずはありがたいサンプルの組み合わせで、できそうなところまで。
前回のソースは agx-multi-window を組み込んでしまったので、その前まで戻します。別のフォルダを切って一からやることにしました。
ElectronでAngular初期画面まで
結構ここで時間を消費して調べることになってしまったのですが、AngularもElectronも変化が速くて、しかも別の組み合わせもあるので(React+Electronとか)、ハマった時に情報を調べるのがなかなかしんどかったです。Angular7 + Electronというキーワードで見つけたこちらがドンピシャでした。
ということで淡々と作っていきました。
npm i -g @angular/cli ng new single-window cd single-window npm install --save-dev electron@latest npm install --save-dev electron-packager@latest npm install --save-dev ngx-build-plus@latest
https://github.com/kawaguti/tiimer/commit/fa170f51078e35a0ea80f51516cffc5e060ec902
プロジェクトを作ったら、上記のサイト通りに修正を入れました。
https://github.com/kawaguti/tiimer/commit/122398d0a3b38053134dd5c785fd682ec83ce5ba
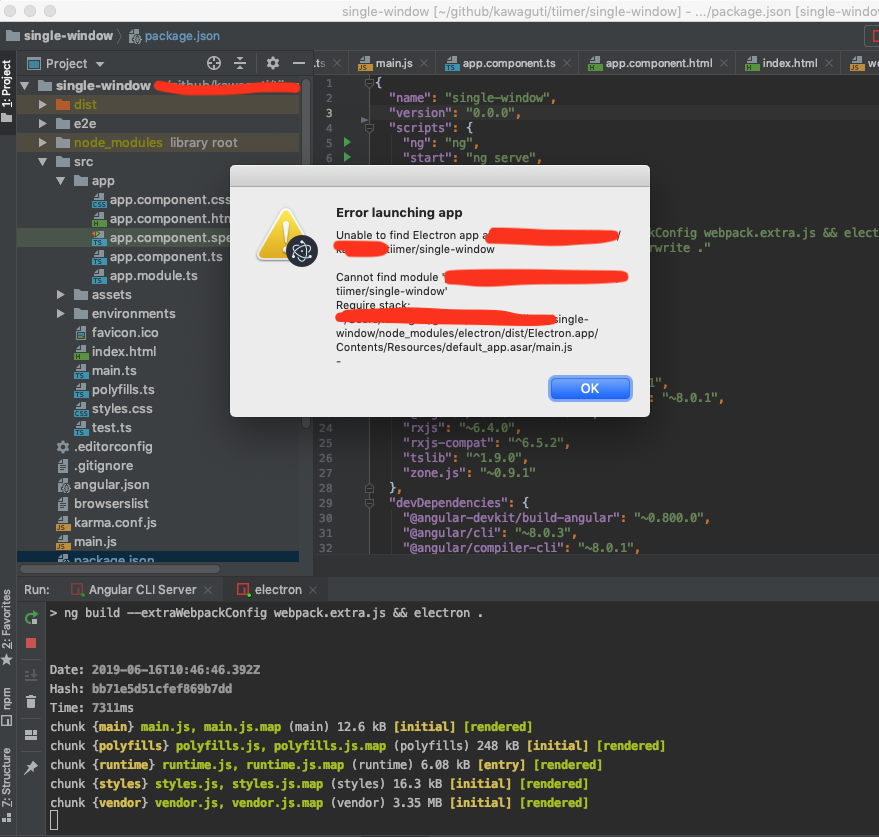
実はこの時、ちょっとした失敗をしました。package.json の main 項の追記を忘れて、ビルドエラーはないのに起動しないという状況になりまして。手がかりが見つからずに数時間迷子になりました。簡単なサンプルが動かないと、疑うところが無限にあってしんどいですね。ミスなのでだいたい情報もなくて。
"main": "main.js",

別の環境でもう一回作ったらけろりと出なくなって、気がついた次第。対照実験だいじです。
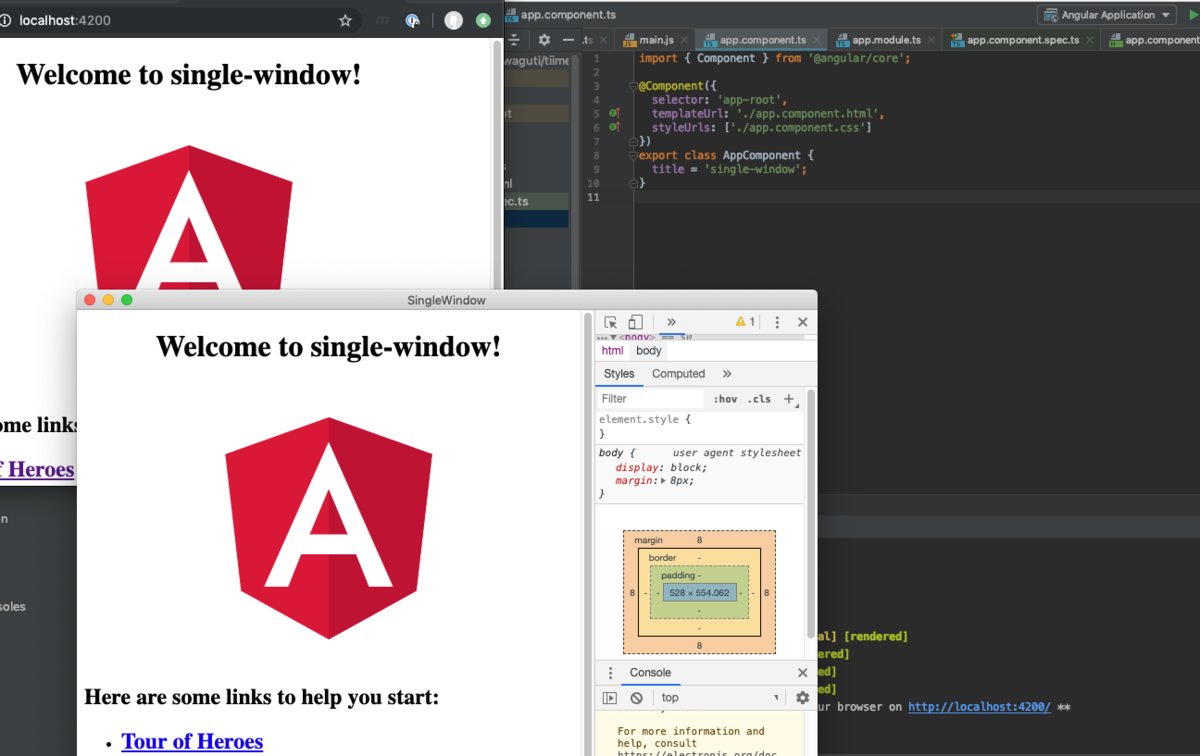
ちょっとハマった先で Angular の初期画面がElectron上で表示できたときには感動しました(自作自演)。同じプロジェクトで Web版も動きます。

リアルタイム時刻表示は動くか?
次は時刻表示です。rxjs の Observable (pub/subイベント機構) が動くことの確認です。上記のサンプルがちゃんと動いたので、なんとなくシングルウィンドウものは動きそうな感じがしますが、一歩一歩確認します。
ありがたいこちらのブログを見ながら、コードに時刻表示を入れていきました。
コミットログはこちら
Add clock · kawaguti/tiimer@d69efb2 · GitHub

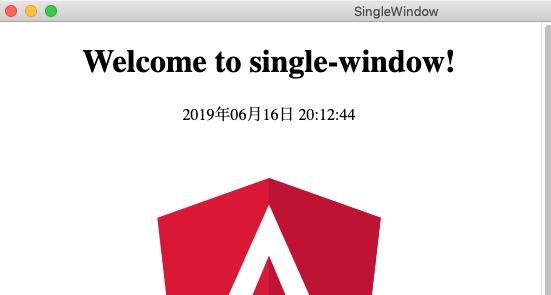
Electronでも時刻が表示されました。同じプロジェクトで Angular CLI も動くので、ブラウザでも動きます。WindowsでもMacでも配布用のビルド(packager)できました。

カウントダウンタイマーにする
時刻表示までいければ、あとはカウントダウンタイマーをちょっと作り込むだけです。
Add countdown timer · kawaguti/tiimer@e5c8253 · GitHub
remove example · kawaguti/tiimer@20167d7 · GitHub
Add timer set button · kawaguti/tiimer@40da1ff · GitHub
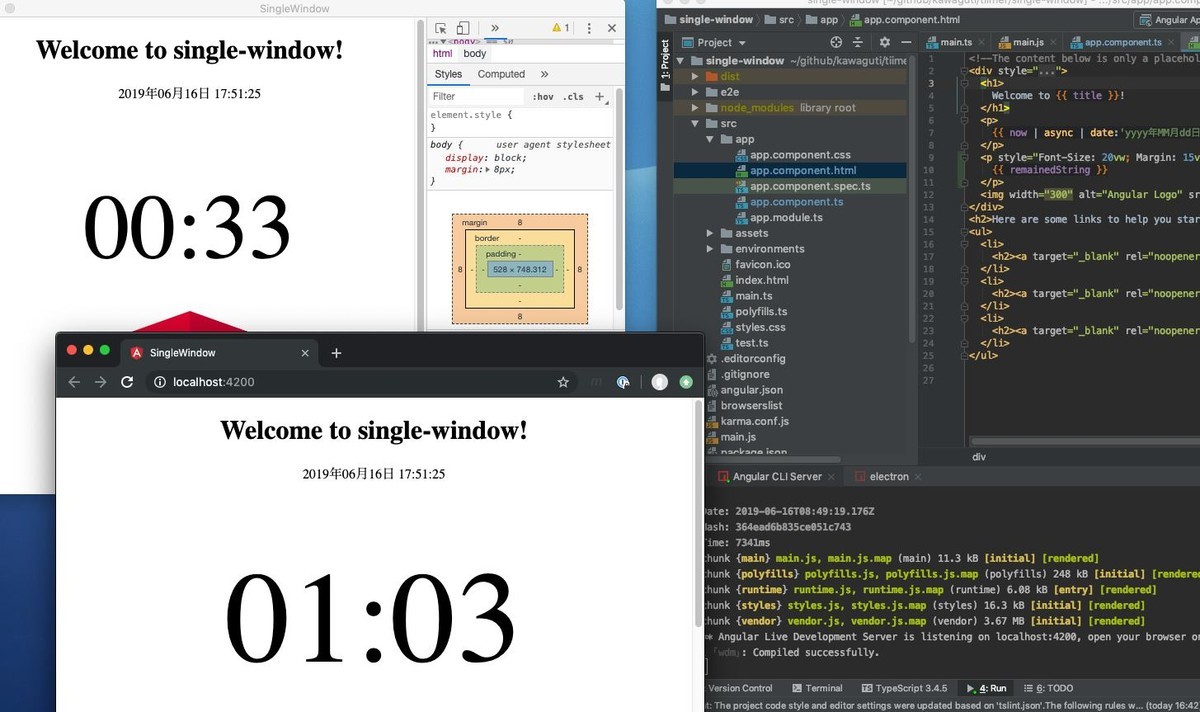
Angularのロゴを消すなどして、カウントダウンタイマーになりました。

Beep音の実装
あ、beepもありました。こちらもありがたく拝借
JavaScript で Beep 音を鳴らす方法 - Qiita
音もちゃんと出るようです。
Add beep · kawaguti/tiimer@9f42b66 · GitHub
Beep音がオフィスで鳴り響いてドキッとしたので、BeepOffボタンも追加しました。押さなくても10回で勝手に止まるようにしてます。
Add BeepOff button · kawaguti/tiimer@86598e3 · GitHub

以上で、 Electron でカウントダウンタイマーが動きました。
まだデバッグ版なので、本番用のpackage作成は次回。あとマルチウインドウもやりたいですね。